
Сайт с нуля, урок №1
Так же есть самописные движки разработанные для каких либо отдельных крупных проектов, и есть сайты сделанные на flash — в настоящее время все менее популярные, многие отказываются от флеш технологий из-за того что компания Apple не поддерживает флеш и такие сайты не открываются в устройствах айпад и айфон.
Движок очень удобен тем что вы можете сделать сайт для клиента, все настроить, и вашему клиенту не надо будет лезть в html код каждый раз когда он захочет что-то изменить или добавить на свой сайт.
В свое время, когда интернет добрался и до моего богом забытого города, я тоже начал сидеть в интернете, и после просмотра кучи порно сайтов мне захотелось узнать что-то полезное и по настоящему нужное, мой брат мне подкинул идею почитать информацию о том как делают сайты, я в гугле набрал поисковой запрос: «как сделать сайт» уже точно не помню может я набирал еще несколько запросов: «как сделать сайт с нуля» или «как сделать сайт своими руками» как-то так)
Чтобы понять из чего же состоит сайт, в любом браузере зайдя на любой сайт нажмите в любом месте экрана правой кнопок мыши и выбирайте пункт: (гугл хром) «просмотр кода страницы» (опера) «исходный код» (мозила) «исходный код страницы» — вам откроется новая вкладка примерно с таким содержанием:
Это исходный код страницы сайта, не пугайтесь это легче чем программирование)
Что вам нужно знать для начало:
1. Что такое «хостинг»
2. Что такое «домен»
Хостинг — это место на виртуальном сервере где будут храниться файлы вашего сайта.
Домен — это название вашего сайта, например «LuxHard.com»
Покупать домен и хостинг вы будите после того как научитесь обращаться с HTML кодом.
Начнем урок!
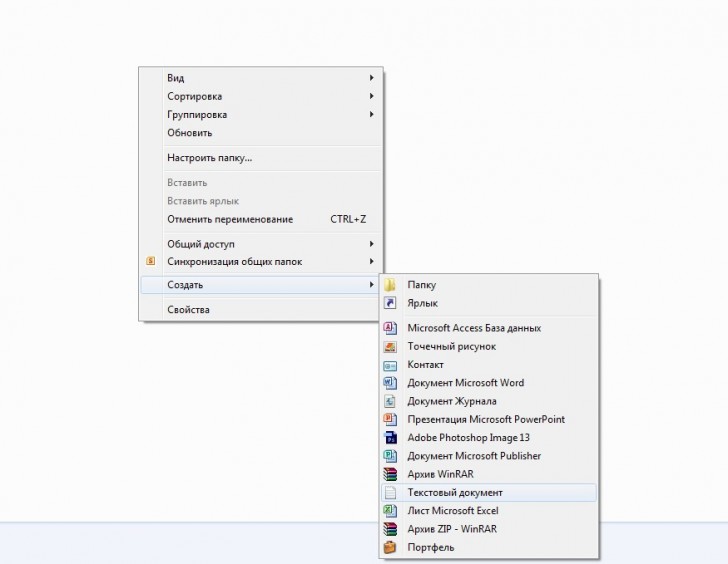
Создайте на своем компьютере папку с названием «site» далее в этой папке кликните правой кнопкой мыши и выбирайте пункт «Создать» далее «Текстовый документ»

Назовите текстовый документ как угодно и откройте его, далее напечатайте в нем вот этот код: (можно скопировать отсюда)
<html>
<head>
<title>Мой первый шаг </title>
</head>
<body>
Здравствуйте, это моя первая страница.
<br>
Добро пожаловать! ![]()
</body>
</html>
Далее в этом текстовом документе в меню сверху нажмите: «фаил» далее «сохранить как» вам откроется окно в котором вы выбираете свою папку «site» в названии файла напишите «index.html» ниже в строке «тип файла» выбирайте «все файлы» и жмете «сохранить» у вас в этой папке «site» появится html фаил с названием «index» кликаем на него 2 раза и он откроется в вашем браузере, если после клика вы видите это:

Значит вы все сделали правильно!
Вы создали свою первую HTML страницу с нуля! Поздравляю!
Если у вас открылись какие-то иероглифы то при первом сохранении ниже строки «тип файла» в выпадающем меню вместо «ANSI» попробуйте выбрать «Юникод» или «utf-8»
Далее советую вам почитать HTML учебник: http://luxhard.com/?p=7161
Вам надо понять основные принципы html и после этого вы сможете переделывать готовые (красивые) html шаблоны под себя, и если у вас есть талант дизайнера то сможете рисовать дизайн в фотошопе и делать уникальные шаблоны для сайтов.
Советую набрать в гугле: «html шаблоны бесплатно» и скачать несколько шаблонов, отредактировать их под себя, по тестить что и как, и после этого вы сможете делать простые сайты визитки за пару часов работы.














Свежие комментарии