
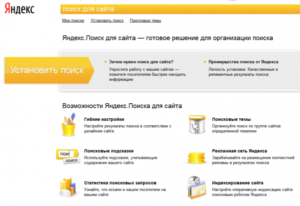
Как установить поиск Яндекса на сайт
Жмём на вкладку ввести поиск, после чего нам откроется страница.
Заполняем верхние два поля, первое будет видать Вам, второе будет использоваться в качестве названия поиска в стандарте Opensearch.
На этой же странице ниже, в разделе район поиска, есть вкладка Добавить сайты и исключения, жмём на неё и добавляем адрес вашего сайта, также можно туда добавить разделы, но это необязательно. Ещё ниже впрыскиваем свой e-mail и нажимаем Далее к шагу 2.
Тут нам надо выбрать область поиска по умолчанию, а именно поставить галочку и избрать для сайта.
Далее выбираем какого цвета будет текст
Устанавливаем размер шрифта и жмём дальше к шагу 3.
Здесь указываем, как будет называться ваша страница, с выведением итогов поиска, у меня это poisk, можете придумать свою.
В четвёртом шаге, можно проверить как трудится форма поиска.
На заключительном этапе мы имеем код для вставки на сайт.
Как вделать код поиска Яндекс в WordPress
Первым делом нам надо в своём блоге на WordPress, создать страницу розыска. Для этого идём в админку WordPress ->Добавить ->Страницу->Создаём новоиспеченную.
Обратите внимание на заголовок страницы, и постоянную ссылку, которую мы заполняли в третьем шаге. Дальше вставляем нижний код для результатов поиска, также уделите внимание в каком редакторе его добавляем, а собственно нужно в html режиме. Жмём опубликовать.
Как установить поиск Яндекса на сайт
Вытекающим шагом нам надо вставить код формы поиска. Если вы собираетесь, его разместить в сайдбаре, то можно это сделать сквозь виджет Текст, или открыть файл sidebar.php и разместить его там, где вы считаете необходимым. С установкой поиска Яндекс на сайт разобрались. Если у Вас появилась страница розыска в меню на сайте, то лучше её скрыть, чтобы не бросалась в глаза. Собственно я это сделал через плагин Advanced Category Excluder.













Свежие комментарии