
Как правильно оптимизировать страницу? Используем заголовки!
Ее заинтересуют в первую очередность заголовки
Содержание
–
по убывающей. Неспособность использовать любые теги заголовков, тем немало тегов
, является распространенной ошибкой оптимизации, потому что поисковые системы сообщают этим тегам довольно большое значение.
Теги заголовков (h1- h6) подают понять о том, что начинается новый раздел, или на видимые различия параграфов по резону, что хорошо и для пользователей, которым легче читать такой текст, и для поисковых систем, какие определяют по каким запросам нужно выдавать читателям эту статью.
10 рекомендаций оптимизации тегов
- Название или главная тема статьи обязательно должна быть заключена в тег
. Используйте теги
—
в распорядке убывания, то есть теги
разбавляют тег
, теги
разбавляют тег
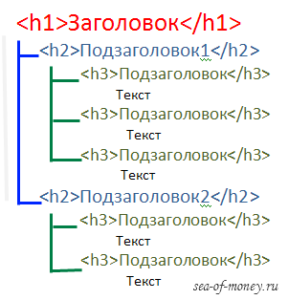
.правильное благосклонность тегов Из рисунка видно, какая должна быть иерархия тегов заголовка, что из тега
невозможно вывести тег
. Конечно, такое количество заголовков, подзаголовков, разделений я еще нигде не видала, разве что в редкой инфографике, но это нужно знать.
- Не злоупотребляйте заголовками, не используйте вяще 1-2 заголовков
–
.
- В заголовках не используйте слова, которые не имеют отношение к странице.
- Добавочными заголовками мы раскрываем суть самого главного заголовка в теге
.
- Заголовок
должен кормить ключевое слово или фразу, которая пояснит содержание страницы.
- Не повторяйте ключевые слова в тегах
–
, так как это может быть помечено как спам.
- Длина всех заголовков не должна превышать длину одного небольшого предложения.
- Самое оптимальное решение для заголовка
, когда он целиком соответствует тегу.
- Заголовки должны быть максимально читабельны и легковесны для восприятия пользователей, должны привлекать.
- Нельзя использовать форматирование текста для заголовков, то кушать не добавлять теги -жирность, -курсив, -цвет текста и другие. Это надлежит быть прописано в CSS стилях.














Свежие комментарии