
Как создать форму обратной связи с капчей?
Гугля, я наткнулся на сервис, какой позволяет генерировать простенькие формы обратной связи, суть в том, что вы на сайте создаете необходимую вам форму, все можно подогнать (цвет, ширину, а так же поля которые посетитель должен заполнить). Разумеется форма обратки с стороннего сервиса это ни есть хорошо, но именно она удовлетворяла все мои надобности в данном вопросе.
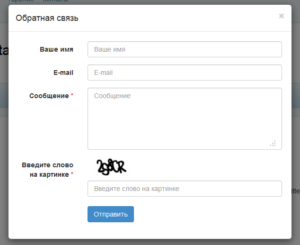
Форма обратной связи с капчей
После того как вы сконструировали свою конфигурацию, вам генерируется код, который нужно будет вставить на нужную страницу.
Вы успешненько вставляете этот код на необходимую вам страницу и обновляете, форма появляется.
И так последний штрих, вам нужно добавить e-mail на какой будет отправляться сообщение, для этого вы должны забить URL вашей страницы на этот сайт и там же показать ваш почтовый ящик.
Все готово, можете проверять.
Самое главное что эта конфигурация обратной связи имеет свою капчу, и сервис абсолютно бесплатен, все таки нравятся мне такие даровые сервисы. Даже хочется за них немного заплатить, так как делается это все безвозмездно.
Так же если ваш сайт написан на HTML, а то кушать он не имеет своей CMS, то код тоже будет работать, и проблем нет.
Но один-единственный минус, если сайт с этим сервисом прекратит существовать, то и невозможна будет отправка извещений. Так что думайте, но на мой взгяд этот сервис будет очень популярным в дальнейшем, и созидателям такого сервиса не будет резона закрывать его.
Не забываем, что форма возвратной связи помогает улучшить юзабилити сайта.
Теперь вы знаете, как создать и зачем необходима форма обратной связи с капчей, удачи ребята!














Свежие комментарии